Social Media plays an important role in building a successful website. It
helps us to easily interact with our visitors/readers and also drives
massive traffic to our blog. I'm telling you with my personal experience that having a social media
subscription widget in the sidebar of a blog can help you to increase
your subscribers and followers. The more subscribers you have, the more
traffic you'll receive because your subscribers will get notified about
your new posts and they'll definitely visit your blog to check what's
new. Today
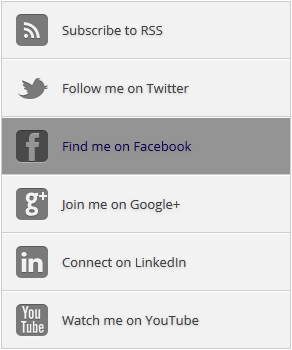
we're going to share another simple and professional looking social
media widget for blogger.

How to Add Social Media Subscription Widget to Blogger?
First and foremost, log in to your Blogger Account >> Select a Blog >> Layout >> Add a Gadget, scroll down and select HTML/JavaScript gadget from the list of gadgets. Now Copy the following piece of code and paste it in the empty widget box.<style type="text/css">
.bgt-social { width: 290px; }
.bgt-social ul { border: 1px solid #CCCCCC; margin: 0; padding: 0; }
.bgt-social ul li { list-style:none; padding: 0; text-transform: none; border-bottom: 1px solid #CCCCCC; border-top: 1px solid #FFFFFF; }
.bgt-social ul li:first-child { border-top: 0 none; }
.bgt-social ul li:last-child { border-bottom: 0 none; }
.bgt-social ul li a { background-color: #F2F2F2 !important; color: #404040; display:block; }
.bgt-social ul li a:hover { background-color: #949494 !important;color: #0d0354; }
.bgt-social ul li .rss { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhXkivTEGGznN-ZvfriZGXVwoAojU_xH5SyXxLCJKCNsuGiduQuU7jHujh7eFdjnoywAREpKMcz68w6UysisgfuQAAgSQ5Z7S32CIhOo86gZ928ARYl1MCp_eLdaVfsihDBiPFKmj0VVw/s1600/bt-RSS.png") no-repeat scroll 10px center #F87E12; padding: 17.5px 60px; }
.bgt-social ul li .twitter { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzVBEPLkqth8dx39FEj0rX-JzFZV0E5qczEzotZtt120yyx-CNkgNVz9tEWfs21ar1TcXKM_krgOXDNRVtvzRM25w6iwdQXAHU3konRD19hhK_HMKz51XEFsyJX99nyMCAVnE0QPBMy1s/s1600/bt-Twitter.png") no-repeat scroll 10px center #4CACEE; padding: 17.5px 60px;}
.bgt-social ul li .facebook { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjD0zdK6lcozBkTjvmOsR7yGDHOUysdhd2RARh_eNJNlP6CSyVdwtFbNePBXSyJKR0ZCF284zO4r8J2UTMxAPM_ko-Gevdqyjsnp39QmoTROtQyOWf6g_8OiJ5k3JPcnfzRUxY4cnNoa-Y/s1600/bt-Facebook.png") no-repeat scroll 10px center #3B5998; padding: 17.5px 60px; }
.bgt-social ul li .google { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZDh1zH5SIh2E-LDkWOuvVv7Gx2JIx6lqil52ET-RVuoKQWDHCn387kbp19g1X8mQljqOJz_nwMl-V4oVvxX2D_hNqOPHJLhOhmX8x0oMygpll8Hjy6eRDT2UWt38lz6xb45z4esQ_Irg/s1600/bt-google.png") no-repeat scroll 10px center #D44937; padding: 17.5px 60px; }
.bgt-social ul li .linkedin { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmrR9zHDCNgyZQ5oxgMzqxOkx4gZVoloR4gU8TynJLt_PHtAa_1kaTowDE9DbcVdbBFjgosMlc-oCD39dlCMCdx1irJiEnZiKGrgRV38lgKyz-RzwHQZlHS5ZOoVU39zFjb_JOLi_cMfY/s1600/bt-LinkedIn.png") no-repeat scroll 10px center #3692C3; padding: 17.5px 60px; }
.bgt-social ul li .youtube { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLi-pM29mP4-njeSvFaUPRgPEPNW6tH0Y2p0gA3o_F8hqnMllUCHG9jYTquM5g0R03p6DF_InNojUMKV6LfWwtccy-Kts4A4kcgEWrEWg_3VD4gmyXab60b5g29OKKL44H5Cs0AjJkJAA/s1600/bt-Youtube.png") no-repeat scroll 10px center #C6312B; padding: 17.5px 60px; }
.social-about { display: none; }
</style>
<div class="bgt-social">
<ul>
<li><a class="rss" href="http://feeds.feedburner.com/yourfeedburnerlinkhere">Subscribe to RSS</a></li>
<li><a class="twitter" href="https://twitter.com/YourIDHere">Follow me on Twitter</a></li>
<li><a class="facebook" href="https://www.facebook.com/YourPAGEname">Find me on Facebook</a></li>
<li><a class="google" href="https://plus.google.com/+yourGoogle+ID" rel="author">Join me on Google+</a></li>
<li><a class="linkedin" href="http://linkedin.com/USERNAME">Connect on LinkedIn</a></li>
<li><a class="youtube" href="http://www.youtube.com/USERNAME">Watch me on YouTube</a></li>
</ul>
</div>
- Replace the text in green with your Usernames
Click Save button
And that's it!
And that's it!
Hope you like it, please do share it with friends. Happy Blogging!
0 comments:
Post a Comment
If you face any problem, then don't hesitate. Just Sumbit Your Problem In The Comment Section Within 24 Hours. Be Careful We Have Zero Tolerance For Spam !